Use your third-party scripts without the performance hit with Partytown
Introduction
Partytown is a lazy-loaded library to help relocate resource intensive scripts into a web worker, and off of the main thread. Its goal is to help speed up sites by dedicating the main thread to your code, and offloading third-party scripts to a web worker and optimize your page speed and lighthouse score.
Even when your website following all of today’s best practices and has the perfect lighthouse score. It’s very likely that your performance wins will be wiped out when third-party scripts are added.
Set up
According to Partytown:
Partytown is fairly different from most web development libraries in mainly what’s required for its setup and configuration. At the lowest level, Partytown can work with just vanilla HTML, meaning it doesn’t need to be a part of a build process, doesn’t need a bundler, doesn’t require a specific framework, etc. Because it can integrate with any HTML page, it also makes it much easier to then create wrapper components or plugins for almost any ecosystem, such as Shopify, WordPress, Nextjs, Gatsby and much more.
You can install the package with:
yarn add @builder.io/partytownExample
Although Partytown can work with just vanilla HTML, but in this example, I will show you how to use Partytown with a very common frontend library that is React, or NextJS specifically and a very common third party script is Google Tag Manager for analytics.
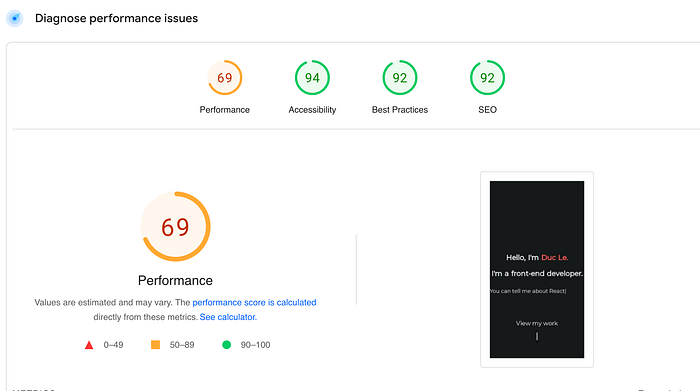
Let’s look at my website performance at the moment ( mobile ):


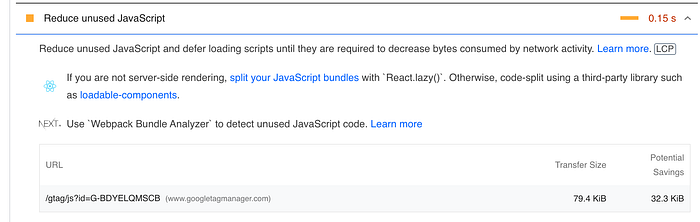
You can see although other scores are high, the performance only react 69 and Lighthouse points the third party script is the main factor. So we will optimize it with Partytown right now
First, from the root index page, we only have to include type="text/partytown" for our script:
<script
async
type="text/partytown"
src="https://www.googletagmanager.com/gtag/js?id=G-BDYELQMSCB"
></script>
<script type="text/partytown" id="gtm">
{`
window.dataLayer = window.dataLayer || [];
window.gtag = function gtag(){window.dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-BDYELQMSCB',{ 'debug_mode':true });
`}
</script>Because gtagadd a global variable to window which user code calls in order to send data to the service.
Since GTM was actually loaded in the web worker, then we need to forward these calls. The forward config is used to set which window variables should be patched and forwarded on. The forward string value is of the function to call:
<Partytown debug={true} forward={['gtag']} />Now you can safely call window.gtag in your app.
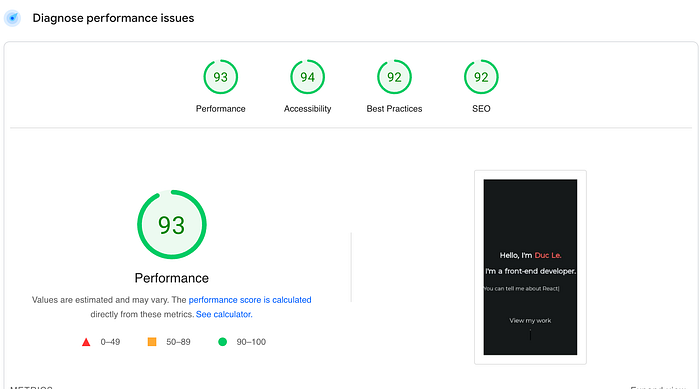
Let’s look at the score after we implement Partytown:

The performance score is now 93, highly improved and the suggestion Lighthouse gave us is no longer there.
Conclusion
Third-party scripts are very common nowadays, especially when websites need trackers and ads like Hotjar, Google Analytics or Facebook Pixel.
I hope this article can help you improve your website performance in a very short time